
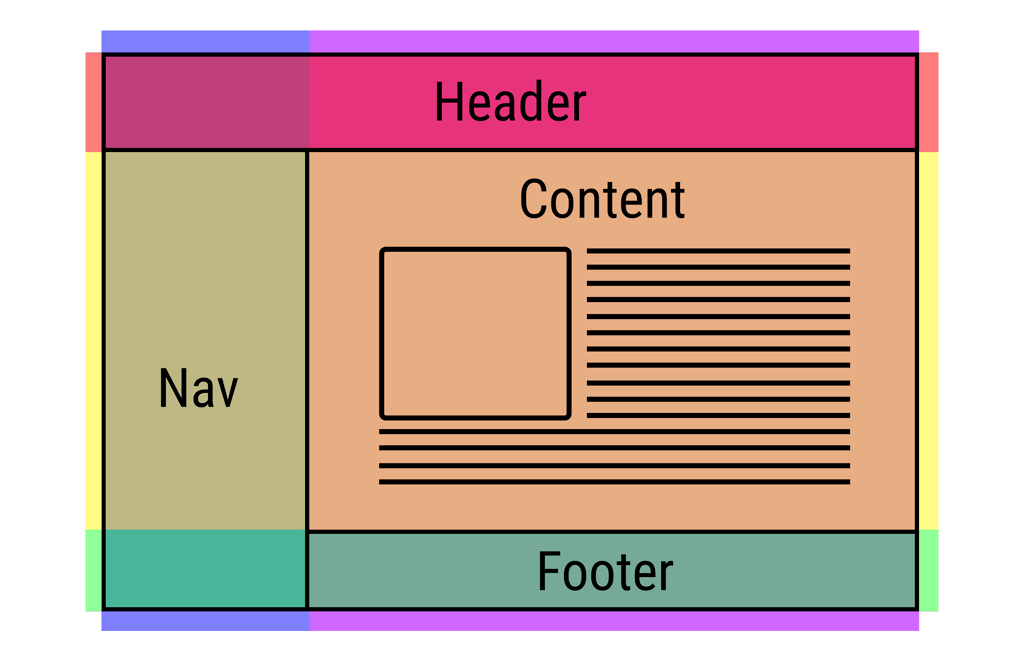
Grids are used to line up text, images and other content in a regular pattern. They help readability and usability by making things predictable. Basically it’s the pattern seen in the following image — where content packs together like a brick or stone wall. It’s also frequently called “waterfall layout”, as a metaphor for how content flows down the page like a waterfall.
Blog
The following collections have been organized to better understand and browse layout collections grouped by spaces and rooms. Most common living room layout is the rectangle living room layout. This layout gives you the opportunity to experiment and work with various styles and designs of interiors for your living room.
Beginning Graphic Design
While this look is effective for certain contexts, for instance an artist’s website or a photography lookbook, it’s not recommended for most design projects. Below is an example of a striking landing page that doesn’t utilize a grid, yet still effectively communicates the message of the design. When these elements are combined effectively, the memorability of your content, its visual impact, and the viewer’s experience will be heightened exponentially. Media such as books, websites, advertisements, and museum walls all use layout in different forms. If you’re managing a news website or writing about the latest trends and events, the magazine layout is an excellent choice for your blog.
Divi AI
White or negative space helps prevent confusion, improves readability, and focuses the viewer's attention on the essential elements. An easy way to determine your negative space is by using a modular grid. By placing that on top of your design, you can easily visualize which modules remain empty and which should be filled in. Any layout design will have a certain amount of white space, allowing your elements to breathe and stand out independently. If a layout doesn’t convey its message well to the audience—or, in other words, it doesn't "read well"—the design will be ineffective no matter how trendy it looks. In the realm of layout design, content supersedes trends and gimmicks.
Use a grid system to balance your page.
This is ideal for beginner web designers who are looking for a basic layout to test their development skills. Sometimes you don’t need an expansive website for your business. Maybe you’re a freelancer building a portfolio site, or a production company promoting a film. Either way, for some companies, a simple, one-page layout design is all you need for an effective website.
Beam layout design of shear wall structures based on graph neural networks - ScienceDirect.com
Beam layout design of shear wall structures based on graph neural networks.
Posted: Thu, 07 Dec 2023 04:56:01 GMT [source]
Now this otherwise visually boring text is starting to look fairly lively. If we were to add images to each of these articles, it would be it even more dynamic. What if instead, we put a wider class on specifically on images that have a wider aspect-ratio, to make those images span multiple columns. We can also change the styling a bit, making the corners square instead of round, and reducing the grid gap to zero. This gives us a different way to pack photos of different aspect ratios together. Let’s use that capability to see what interesting options might emerge.
YouTube has a new design on desktop and everyone is mad about it - Android Police
YouTube has a new design on desktop and everyone is mad about it.
Posted: Wed, 10 Apr 2024 07:00:00 GMT [source]

However, there are big questions still being asked about how CSS should handle masonry-style layouts. Some people remain skeptical that this capability should be part of CSS Grid, and want it to instead be its own separate display type. Others are questioning whether or not this kind of layout is needed on the web at all — they aren’t sure that well-known websites will use it. With such fundamental disagreements at play, no browser can ship. Layouts, or floor plans for architects, reveal the relationships between multiple objects, logics, and ideas within a space. Influencing the function, efficiency, and use of a space, layouts are transformative strategies that attempt to organize the many complex factors required in arriving at a design.
The 5 rules of design composition and layout
Today, we are excited to release Divi Layouts AI, an AI layout generator for Divi that can create entire pages from scratch using a simple prompt. Tell Divi AI about the page you want, and let it do the work. Office Star Products began selling commercial office seating in the early 1980’s. The functionality provided by subgrid in CSS Grid Level 2 is incredible, and it’s finally supported in most browsers. The uniformity is so strict and formal, the design lacks life.
Layout design refers to the strategic arrangement of text, images, graphics, and other design elements within a specific area, often a page or a screen. It involves considering factors such as balance, alignment, hierarchy, proximity, and contrast to create a visually appealing and cohesive design. Whether in print or digital media, layout design guides the viewer's eye and conveys information in an organized and engaging manner. A helpful technique for creating effective layouts is to implement the Rule of Thirds.
They separate the header, footer, and margins and create a rectangle inside the format (or the page) that provides the boundaries of your text. A legible font size, sufficient contrast between text and background, and a font style that aligns with the tone of your content are crucial. This includes the text body or paragraphs and headlines, subheadings, headers, and footers.
To show why we at Apple believe this capability should be part of CSS Grid, we created four demonstrations. View these demos in a browser that supports Grid Level 3 — currently Safari Technology Preview or Firefox after you’ve turned on the feature flag. Bathroom layouts organize essential fixtures—such as toilets, sinks, showers, and bathtubs—within a space to support hygiene and personal care activities.
Effective layout design concerns the arrangement of various graphical elements. These elements work together to capture the reader’s attention and convey a particular message in a visually appealing way. It constructs layouts, writes content, and designs certain elements based on your instructions and information about your website, utilizing Divi’s wide range of modules. You talk to it like a person, and it makes decisions like a professional web designer.
When viewers know what to expect, they can relax and focus on the content. Your first thought might be color contrast, such as warm versus cool color palettes, dark versus light, and blue versus orange. Proximity indicates that the visual assets are connected and become one visual unit that helps organize your layout. You can't emphasize everything—it defeats the point of good design.